以前の記事でユーザーの目の動きについて共有しました。
今回は、ランディングページでの目の動きを知ることで、効果的なレイアウトを考えてみます。コンバージョン率を向上するために参考にしていただけたらと思います。
ランディングページを4分割にして考える

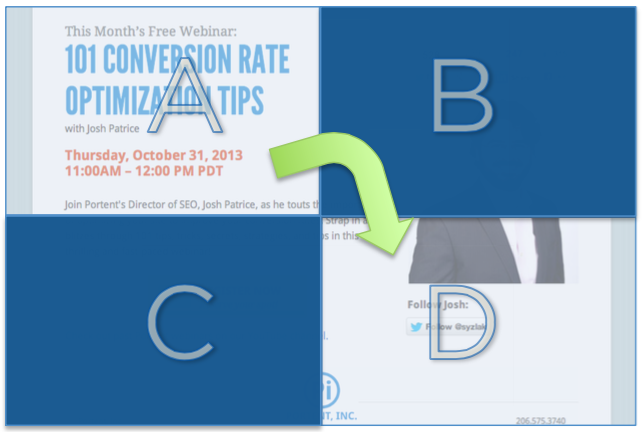
まず、ランディングページを4分割します。
左上をA、右上をB、左下をC、右下をC、とします。
このとき、ユーザーはどのエリアを注目して見るでしょうか。
以前の記事を参考に考えてみてください。
ユーザの目の動きは?

ユーザーの目の動きは、緑色の矢印のようにAからDに向かって動いていきます。
目線の出発点であるAと、到着点のDを集中的に見ます。
通過点であるBや、通過していないCは、ユーザーの注意を引きにくいエリアと言えます。
重要でないエリアにCTAを配置しない

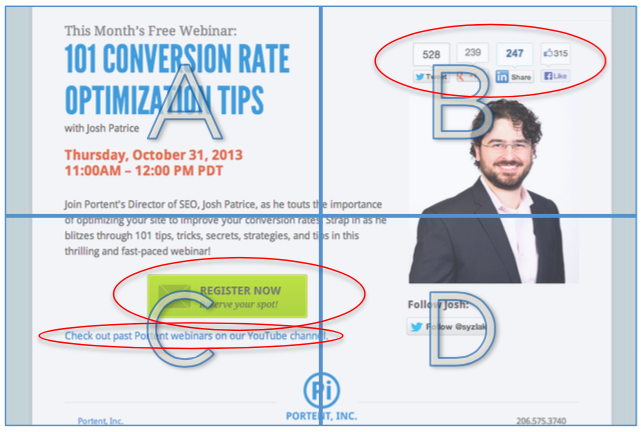
上の画像で、赤色で丸がついている部分を見てください。
Bのエリアには、ソーシャルメディアのシェアボタン、
Cのエリアには、CTAが配置されています。
ユーザーの目の動きを考慮すると、ユーザーの注意を引きにくいBやCに、CTAなどの重要な要素を配置するのは得策ではなさそうです。
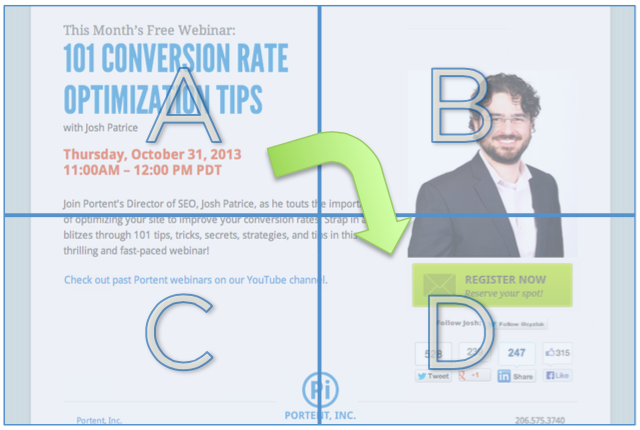
注目されやすいエリアに重要な要素を配置する

AとDのエリアに、重要な要素を配置することで、コンバージョン率の向上が期待できます。
重要な要素とは、ページタイトル、サブタイトル、CTAなどです。
ここで勘違いしてはいけないのは、BやCのエリアが全く見られないというわけではありません。
しかし、以前の記事でも書いた通り、ユーザーは秒単位でウェブサイトを判断します。ウェブサイトに訪問してから秒単位で、ページに留まるか、ページから離れるか決めるということです。
その数秒でどれだけユーザーに注目してもらうかが最初の勝負の分かれ道です。
そのためにも、ユーザーが注目しやすいエリアに重要な要素を配置することが大切です。
まとめ
目の動きを知ることで、コンバージョン率向上のヒントを得られることができます。
今回紹介した内容は、あくまで事例ですので、この通りのレイアウトにすればコンバージョン率が上がるというわけではありませんので、ご注意ください。
大切なのは、可能性のある仮説として捉えて、テストを通して検証することです。
仮説の立て方については「LIFTモデル」も参考にしてみてください。


