フラットデザインは、今ではポピュラーなキーワードになりました。
多くのウェブサイトがフラットデザインを採用しています。
なぜ、ここまでフラットデザインが普及したんでしょうか。
それは、フラットデザインにすることのメリットがあるからに他ありません。
フラットデザインにすることで、SEOやコンバージョン率向上にも好影響があります。
今回は、フラットデザインがもたらす好影響のうち、コンバージョン率への影響について共有したいと思います。
フラットデザインとは?
まず、フラットデザインについて整理しておきます。
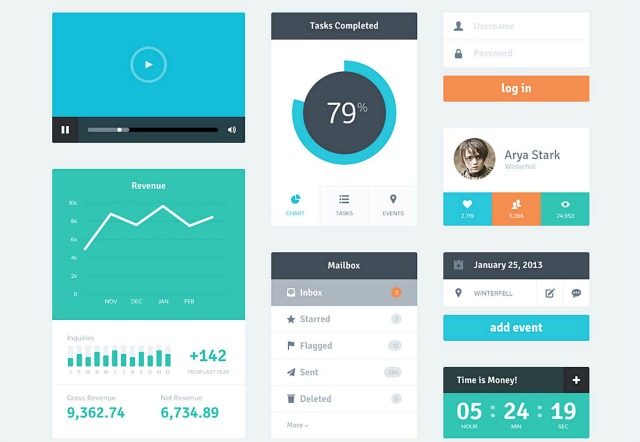
フラットデザインとは、画面に表示するUI部品(ボタンやメニューなど)をフラットな見た目にするというデザイン手法のことを言います。
リッチデザインという手法もありますが、フラットデザインはリッチデザインの反対にある手法となります。
リッチデザインとは、UI部品に影をつけたりテクスチャを付けたりしてディティールにこだわったデザイン手法を言います。「リッチ」という単語からもわかるとおり、フラットデザインと比べると派手なデザインです。
リッチデザインに比べ、過剰な装飾をなくしたフラットデザインは、より機能面での優位性を際立たせる側面を持っています。
トレンドとしてのフラットデザイン
次にトレンドとしてのフラットデザインについて見てみます。
モバイルフレンドリー
フラットデザインはモバイルユーザーに好かれます。
PCやモバイルなど様々な画像サイズに1つのデザインで対応するための手法があります。レスポンシブデザインと言われるものです。
レスポンシブデザインのフレームワークでは、Twitter社のBootstrapが有名です。
フラットデザインでは、不必要に装飾されたデザインを排除します。デザインはあくまでも脇役で、主役はコンテンツになります。
ミニマリズム
フラットデザインには、ミニマリズム思想の側面があります。
ミニマリズムといえばApple社のデザインの哲学である「Keep it Simple」が有名です。Apple社は、不必要なものを削ぎ落とすことでミニマリスト的な美を追求した商品を作り出しています。
デザイン業界ではシンプルなデザインスタイルを「ミニマルデザイン」と呼ばれています。伝えるメッセージ(コンテンツ)に対してのノイズを極力避け、シンプルかつクリアにする事で、コンテンツの持つメッセージを分かりやすく伝えることができます。
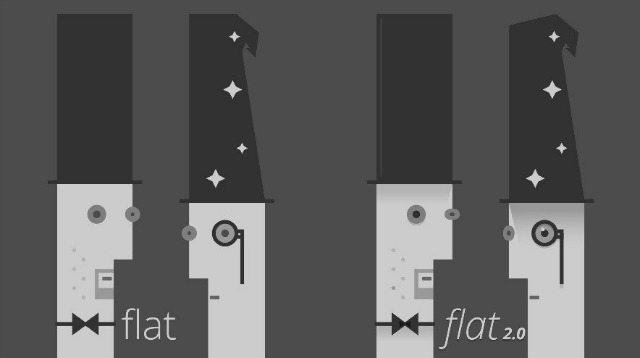
フラットデザイン2.0
最近では、フラットデザイン2.0という新たなキーワードも聞かれるようになりましたこれは、これはマテリアルデザインとも呼ばれています。Googleも2015年にマテリアルデザインのツールキットを無償公開しています。
フラットデザイン2.0(マテリアルデザイン)とは、完全なフラットデザインではなくセミフラット(ほぼフラット)のようなデザイン手法を言います。
僅かなシャドウ、細かいハイライトなどを使って、微妙な奥行きを表現する手法です。
フラットデザイン2.0は、コンバージョン率を向上させるために生まれたと言われています。
デザインがフラットすぎると、クリックできるかどうか判断しづらいというデメリットがあります。これだとユーザーが迷ってしまい、コンバージョンしにくくなります。クリック可能と判断できるデザインということで、フラットデザイン2.0が生まれました。
フラットデザインがコンバージョンを上げる理由
ここでは説明の便宜上、上で説明した「フラットデザイン」と「フラットデザイン2.0」をまとめてフラットデザインと呼ぶことにします。
最後に、フラットデザインがコンバージョンを上げる理由についてまとめます。
ノイズが少なく気が散りづらい
フラットデザインは、不必要な装飾を排除します。ページ内で本来伝えたい内容と関係ないことは極力行いません。そうすることで、コンバージョンを阻害するノイズを減らすことができ、結果コンバージョン率を上げることができます
読みさすさの向上
コンテンツが絶対的な主役です。デザインは主役を引き立たせるための脇役です。デザインが持つノイズが少なくなることで、伝えたいメッセージを直接的にユーザーに伝えることができます。コンテンツの内容を明確にユーザーに届けることでコンバージョンしやすくなります。
ページ表示速度の短縮によるSEOへのメリット
ページ表示速度の短縮はSEOの面でもメリットがあります。
フラットデザインにすることで、読み込むファイルが最小限になり、ページの表示速度を短縮することができます。
ページ表示速度は、検索ランキングが決まる要素のひとつです。
表示速度が遅いことが、ページランキングの低下の原因になってしまいます。
ページ表示速度を改善することで、SEOにも好影響を及ぼし検索ランキングが向上します。
検索ランキングが向上すれば、流入量も増え、結果コンバージョン率の向上につながります。
(参照記事:ページ表示速度を上げるとコンバージョン率も上がる)