こんにちは、荒井(@yutakarai)です。
Googleによると、米国や日本を含む10カ国でモバイル検索数がデスクトップ検索数を抜いたそうです。
ECサイトを運営されていて、もしまだモバイルに対応していない場合は、モバイル対応を早急に考える必要があります。
PCだけのサイトだと、モバイル経由でくるお客さんを逃していることになるからです。

今回は、モバイルコマース施策のポイントを紹介します。
ECサイトのモバイル対応

ECサイトのモバイル対応とモバイルアプリ、どちらを優先して対応するべきでしょうか?
おすすめするのは、比較的対応が楽なほうから順に対応することです。
まずは、ECサイトのモバイル対応を進めましょう。
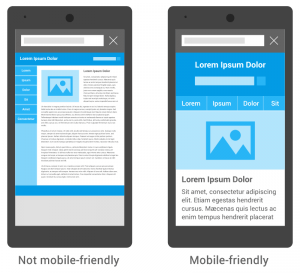
モバイル対応をしていないと、モバイル画面でPC用のページを見ることになってしまいます。
文字が極端に小さく表示されてしまい、お客さんはいちいち画面を拡大しないといけません。
モバイル端末でアクセスした際に、PC用の画面が表示される、それだけでお客さんはページを閉じます。モバイル対応をしていない場合、モバイルからアクセスしてくるお客さんを捨てていることと同じです。
PCやモバイルなど様々な画像サイズに1つのデザインで対応するための手法があります。
レスポンシブデザインと言われるものです。
レスポンシブデザインのフレームワークでは、Twitter社のBootstrapが有名です。
また、まだ発展途中ですがAMP(Accelerated Mobile Pages)も注目されています。
既存サイトをレスポンシブデザインにするには、デザイナーに依頼する必要があります。社内にデザイナーがいなければ、ランサーズやクラウドワークスなどのクラウドソーシングサイトで、外部に依頼するのも良いでしょう。

モバイルアプリ開発

モバイル対応の後、次はモバイルアプリを検討しても良いでしょう。
アプリがネット上での商品購入のハードルを下げると言われています。
参考記事:「アプリが購入ハードルを下げる」
モバイルアプリの開発を検討する際には、まずターゲットのお客さん像を明確にすることが何よりも大切です。そして、そのお客さんはどんな端末を使っているかを良く考える事です。
端末によって利用客の特徴が違います。
Apple(iPhoneやiPad)ユーザーは高いブランド力に惹かれる傾向がありますし、Androidユーザーは電気製品やガジェットなど機能性を重視する傾向があります。
どんな商品を扱っているかにもよりますが、自社のお客さんはどういったお客さんかを良く考え、傾向にあった端末のアプリを開発することが大切です。
また、アプリを活用することは、顧客の「広さ」「深さ」という2つの側面でメリットがあります。
「広さ」とは顧客数です。
認知度の向上を図ることで、新規顧客を得ることができます。
「深さ」とは顧客との関係性の深さです。
アプリを通して顧客との関係性と信頼感をもつことで、深い関係性を築くことができます。

モバイル限定キャンペーン

人は「限定」という言葉に弱いです。
「いまだけ」「ここだけ」という言葉を聞くと、逃してはいけないという心理が働き行動を起こしやすくなります。
モバイル限定や時間制限(期間限定サービス)は、ユーザーの目を引きやすく行動を起こしてもらうきっかけとして有効です。
例えば、モバイル限定キャンペーンの例として以下のようなものが考えられます。
・送料無料
・モバイル専用割引クーポン
・新商品の先行発売
「限定感」「特別感」を感じてもらうことです。
こういった限定キャンペーンなどで、ユーザーに行動を起こすべき理由を提示することがポイントです。

